CSS3 Colors
CSS3 Colors
Colors in CSS3 are specified using predefined color names. We can also use HSLA, RGBA, RGB, HSLA, or HEX values to define colors.
Applying CSS3 Colors to Background
Using the CSS3 colors, we can define colors for HTML elements.
Example
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Colors</title>
</head>
<body>
<h1 style="background-color: burlywood;">Welcome to Vish Academy<h1>
<p style="background-color: chartreuse;"> Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Laboriosam voluptatum minus, dolores animi illo nesciunt quis odio rerum unde quasi soluta sint
accusantium eveniet ipsum aspernatur sed repudiandae. Vel, eligendi.</p>
</body>
</html>
The output of this code will be

Applying CSS3 Colors to Text
You can specify color for text as well.
Example
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1 style="color: darkgoldenrod;">Welcome to Vish Academy<h1>
<p style="color: darkorange;"> Lorem ipsum, dolor sit amet consectetur adipisicing elit. Laboriosam
voluptatum minus, dolores animi illo nesciunt quis odio rerum unde quasi soluta sint accusantium eveniet
ipsum aspernatur sed repudiandae. Vel, eligendi.</p>
<p style="color: darkturquoise;">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Deleniti modi
beatae tempora quaerat, vel omnis sit expedita dolores animi sunt ut ratione ex porro? Sed quisquam
consectetur deleniti esse quis?</p>
</body>
</html>
The output of this code will be

Applying CSS3 Colors to Borders
We can specify colors for borders.
Example
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1 style="border: 1px solid red;">Welcome to Vish Academy</h1>
<h1 style="border: 2px solid green;">Welcome to Vish Academy</h1>
<h1 style="border: 2px solid blue;">Welcome to Vish Academy</h1>
</body>
</html>
The output of this code will be

CSS3 Color Values
Colors in CSS can also be defines using HEX values, RGB values, HSLA value, RGBA values, and HSL values.
Example
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1 style="background-color: rgb(100,149,237);">rgb(100,149,237)</h1>
<h1 style="background-color: #6495ED;">#6495ED</h1>
<h1 style="background-color: hsl(219, 79%, 66%);"> hsl(219,79%,66%)</h1>
<p>The same colors but with different opacity</p>
<h1 style="background-color: rgba(100, 149, 237, 0.7);">rgba(100,149,237,0.7)</h1>
<h1 style="background-color: hsla(219, 79%, 66%, 0.7);">hsla(219,79%,66%,0.7)</h1>
</body>
</html>
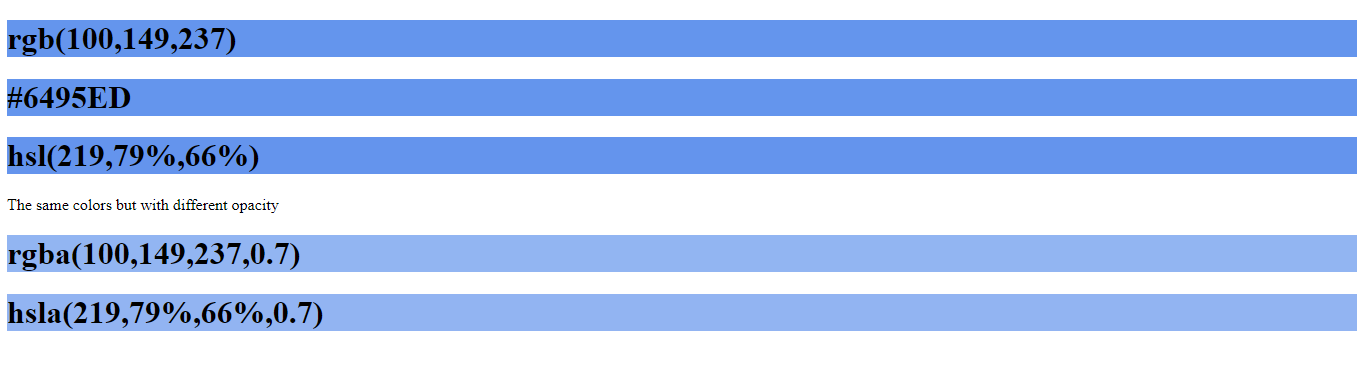
The output of this code will be

Continue learning.
External Sources
CSS3 supports 140 color values.


