CSS3 Fonts
CSS3 Fonts
Choosing an appropriate font is crucial for your website appearance.
Importance of CSS3 Fonts
The right font family is paramount to the success of the business. It enables you to present your brand to your targeted audience better.
Using CSS3 fonts that are easy to read and compelling add value to the business. Apart from the font family, you should pay close attention to color and text size of the font.
Some Common CSS3 Fonts
In CSS3, there are five main font families.
- Serif fonts contain a small stroke around the edges of each letter. They make your text elegant and more formal.
- Sans-serif fonts have a clear line around each letter. They make your website content modern and minimalistic.
- Monospace fonts share the same fixed width for all the letters. They give a mechanical look to your text.
- Cursive fonts replicate human handwriting
- Fantasy fonts are generally used for decorating text.
CSS3 Font-Family Property
In CSS3, we specify the font of a text using the font-family property. We usually assign many font names to the font-family property to ensure compatibility between browsers and operating systems.
As a web designer, you should start with the font name to assign to your text and end with a generic family. Therefore, your browser will pick a similar font in a generic family.
You should separate all the font names with a comma.
Example of CSS3 Fonts
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 fonts
</title>
<style>
.p1 {
font-family: "Lucida Handwriting", "Brush Script MT";
}
.p2 {
font-family: "Copperplate", "Papyrus";
}
.p3 {
font-family: "Courier New", "Lucida Console", "Monaco";
}
.p4 {
font-family: "Arial", "Verdana", "Helvetica";
}
</style>
</head>
<body>
<p class="p1">This text will be displayed in Lucida Handwriting font</p>
<p class="p2">This text will be displayed in Copperplate font</p>
<p class="p3">This text will be displayed in Courier New Font</p>
<p class="p4">This text will be displayed in Arial font</p>
</body>
</html>
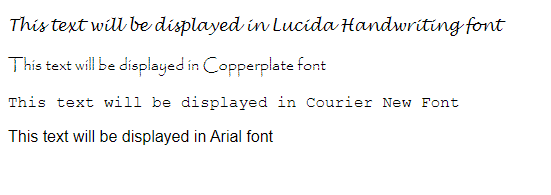
The output of this code will be

Continue learning.
External Sources
https://developer.mozilla.org/en-US/docs/Web/CSS/font

