CSS3 List
CSS3 List
In HTML5, there are two main types of lists:
- Ordered lists (ol) where list items are displayed with numbers or letters
- Unordered lists (ul) where list items are marked with bullet points.
With CSS3 link, you can:
- Specify different list item markers for ordered lists
- Specify different list item markers for unordered lists
- Change the default list item maker with your image.
- Add background colors to list items.
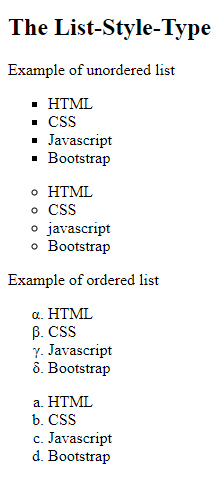
Different CSS3 List Item Markers
The value you assign to the list-style-type property defines the type of lit item maker. The example below displays some of the available list-item makers.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 List
</title>
<style>
ul.a {
list-style-type: square;
}
ul.b {
list-style-type: circle;
}
ol.c {
list-style-type: lower-greek;
}
ol.d {
list-style-type: lower-latin;
}
</style>
</head>
<body>
<h2>The List-Style-Type</h2>
<p>Example of unordered list</p>
<ul class="a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>Bootstrap</li>
</ul>
<ul class="b">
<li>HTML</li>
<li>CSS</li>
<li>javascript</li>
<li>Bootstrap</li>
</ul>
<p>Example of ordered list</p>
<ol class="c">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>Bootstrap</li>
</ol>
<ol class="d">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>Bootstrap</li>
</ol>
</body>
</html>
The output of this code will be

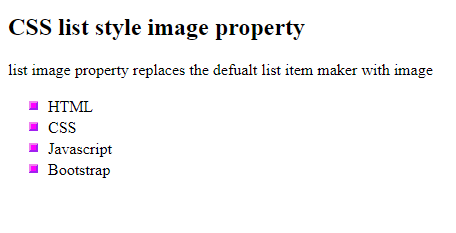
An Image as the CSS List Item Marker
The list-style-image attaches the image to the list item displayed as the list item marker.
Example
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-image: url('list-item-maker.png');
}
</style>
</head>
<body>
<h2>CSS list style image property</h2>
<p>list image property replaces the defualt list item maker with image</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>Bootstrap</li>
</ul>
</body>
</html>
The output of this code will be

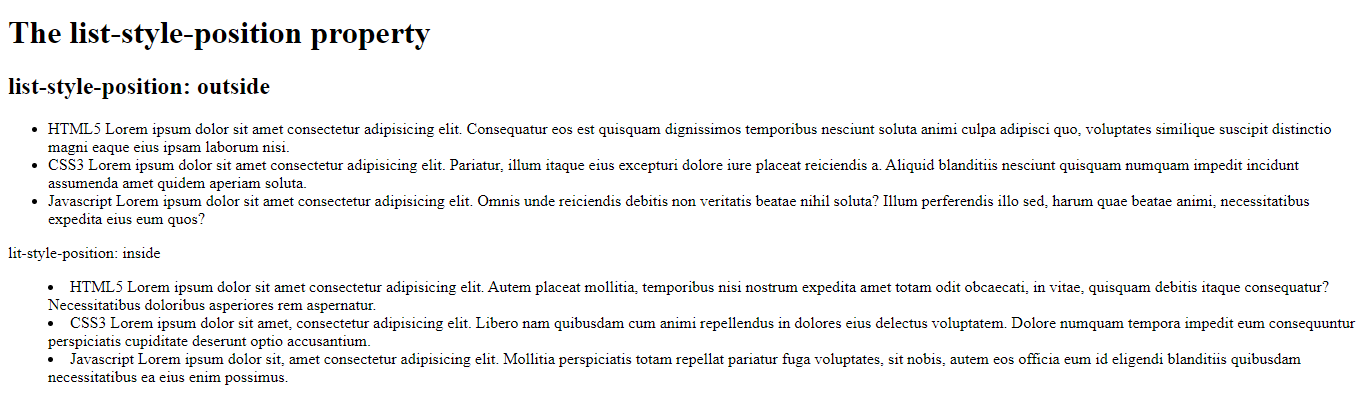
Position the CSS3 List Item Makers
The list-style-position property defines the position of the list-item makers. If we assign the value ‘outside’ to the list-style-position, all the bullet points will be outside the list item.
Furthermore, the first line of each list item will be aligned vertically.
On the other hand, if we assign the value “inside” to the list-style-position, all the bullet points will be inside the list item.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 List
</title>
<style>
ul.a {
list-style-position: outside;
}
ul.b {
list-style-position: inside;
}
</style>
</head>
<body>
<h1>The list-style-position property </h1>
<h2>list-style-position: outside </h2>
<ul class="a">
<li>HTML5 Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur eos est quisquam dignissimos
temporibus nesciunt soluta animi culpa adipisci quo, voluptates similique suscipit distinctio magni eaque
eius ipsam laborum nisi.</li>
<li>CSS3 Lorem ipsum dolor sit amet consectetur adipisicing elit. Pariatur, illum itaque eius excepturi dolore
iure placeat reiciendis a. Aliquid blanditiis nesciunt quisquam numquam impedit incidunt assumenda amet
quidem aperiam soluta.</li>
<li>Javascript Lorem ipsum dolor sit amet consectetur adipisicing elit. Omnis unde reiciendis debitis non
veritatis beatae nihil soluta? Illum perferendis illo sed, harum quae beatae animi, necessitatibus expedita
eius eum quos?</li>
</ul>
<p>lit-style-position: inside</p>
<ul class="b">
<li>HTML5 Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem placeat mollitia, temporibus nisi
nostrum expedita amet totam odit obcaecati, in vitae, quisquam debitis itaque consequatur? Necessitatibus
doloribus asperiores rem aspernatur.</li>
<li>CSS3 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero nam quibusdam cum animi repellendus in
dolores eius delectus voluptatem. Dolore numquam tempora impedit eum consequuntur perspiciatis cupiditate
deserunt optio accusantium.</li>
<li>Javascript Lorem ipsum dolor sit, amet consectetur adipisicing elit. Mollitia perspiciatis totam repellat
pariatur fuga voluptates, sit nobis, autem eos officia eum id eligendi blanditiis quibusdam necessitatibus
ea eius enim possimus.</li>
</ul>
</body>
</html>
The output of this code will be

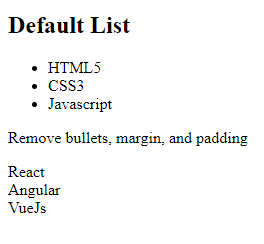
Remove Default Settings of CSS3 List
The list-style-type: none will remove the list items’ default markers/bullet points. It is worth mentioning here that lists have a default margin and padding.
To remove this, set the value of both the margin and padding to 0.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 List
</title>
<style>
ul.test {
list-style-type: none;
margin: 0;
padding: 0
}
</style>
</head>
<body>
<h2>Default List</h2>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>Javascript</li>
</ul>
<p>Remove bullets, margin, and padding</p>
<ul class="test">
<li>React</li>
<li>Angular</li>
<li>VueJs</li>
</ul>
</body>
</html>
The output of this code will be

Styling CSS3 List with Colors
You can style lists with colors to make them more attractive. Any style applied to <ol> or <ul> can affect an entire list, whereas styles applied to <li> could only affect an individual list item.
Example
<!DOCTYPE html>
<html>
<head>
<style>
ol {
background-color: lightskyblue;
padding: 20px;
}
ul {
background-color: mediumseagreen;
padding: 25px;
}
ol li {
background-color: orange;
padding: 10px;
margin-left: 15px;
}
ul li {
background-color: palegreen;
margin: 10px
}
</style>
</head>
<body>
<h2>Styling lists with colors</h2>
<ol>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ol>
<ul>
<li>React</li>
<li>Angular</li>
<li>VueJs</li>
</ul>
</body>
</html>
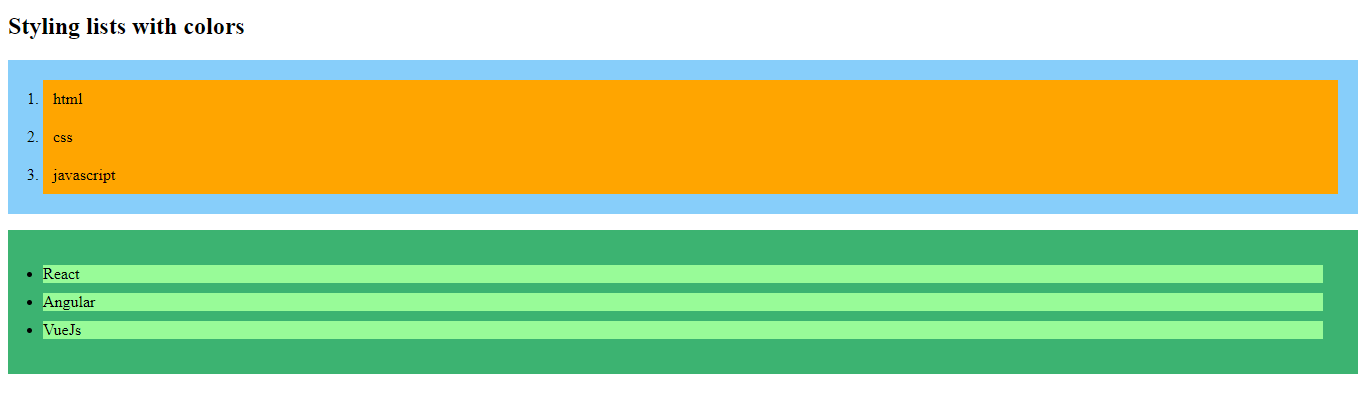
The output of this code will be

Continue learning more.
External Sources
https://developer.mozilla.org/en-US/docs/Learn/CSS/Styling_text/Styling_lists





