CSS3 Tables
CSS3 Tables
The appearance of HTML5 tables can be significantly improved with CSS3 tables.
Table Borders
To apply borders to tables, use the CSS border property. The example displayed below applies a black border to <table>, <th>, and <td> elements.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 tables
</title>
<style>
table,
th,
td {
border: 1px solid blueviolet;
}
</style>
</head>
<body>
<h2>Add a border to table</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Alice</td>
<td>Bobe</td>
</tr>
<tr>
<td>Graham</td>
<td>Bell</td>
</tr>
</table>
</body>
</html>
The output of this code will be

Full-Width CSS3 Tables
The table displayed above might seem small to you. If you want a table covering an entire screen, specify width:100% for the table element.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 tables
</title>
<style>
table,
th,
td {
border: 1px solid blueviolet;
}
table {
width: 100%;
}
</style>
</head>
<body>
<h2>Full-Width Table</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Alice</td>
<td>Bobe</td>
</tr>
<tr>
<td>Graham</td>
<td>Bell</td>
</tr>
</table>
</body>
</html>
The output of this code will be

Collapse CSS3 Table Borders
The border-collapse property collapses table borders into a single border.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 tables
</title>
<style>
table,
th,
td {
border: 1px solid blueviolet;
}
table {
width: 100%;
border-collapse: collapse;
}
</style>
</head>
<body>
<h2>Full-Width Table</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Alice</td>
<td>Bobe</td>
</tr>
<tr>
<td>Graham</td>
<td>Bell</td>
</tr>
</table>
</body>
</html>
The output of this code will be

If you want a border only around the table, specify the border property for only the table element.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 tables
</title>
<style>
table {
width: 100%;
border: 1px solid blue;
}
</style>
</head>
<body>
<h2>Full-Width Table</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Alice</td>
<td>Bobe</td>
</tr>
<tr>
<td>Graham</td>
<td>Bell</td>
</tr>
</table>
</body>
</html>
The output of this code will be

Table Alignment
Horizontal Alignment
The text-align property aligns the content of the table to the left, right, or center. By default, the content of the <th> element is aligned in the center. On the other hand, content in the <td> element is aligned on the left.
Example
<!DOCTYPE html>
<html>
<head>
<style>
table,
td,
th {
border: 1px solid blue;
}
table {
border-collapse: collapse;
width: 100%;
}
td {
text-align: center;
}
</style>
</head>
<body>
<h2>Full-Width Table</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Alice</td>
<td>Bobe</td>
</tr>
<tr>
<td>Graham</td>
<td>Bell</td>
</tr>
<tr>
<td>Vinay</td>
<td>Singh</td>
</tr>
<tr>
<td>Saurabh</td>
<td>Shukla</td>
</tr>
</table>
</body>
</html>
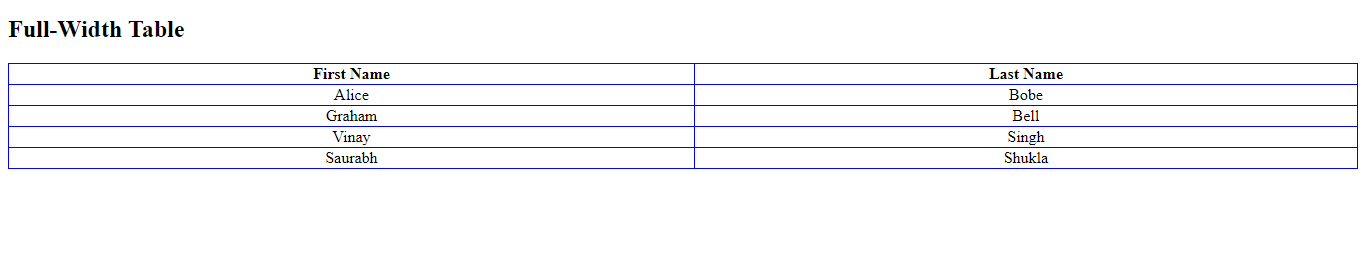
The output of this code will be

To left align the content of th element, assign the value left to the text-align property.
Example
<!DOCTYPE html>
<html>
<head>
<style>
table,
td,
th {
border: 1px solid blue;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
text-align: left;
}
</style>
</head>
<body>
<h2>Full-Width Table</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Alice</td>
<td>Bobe</td>
</tr>
<tr>
<td>Graham</td>
<td>Bell</td>
</tr>
<tr>
<td>Vinay</td>
<td>Singh</td>
</tr>
<tr>
<td>Saurabh</td>
<td>Shukla</td>
</tr>
</table>
</body>
</html>
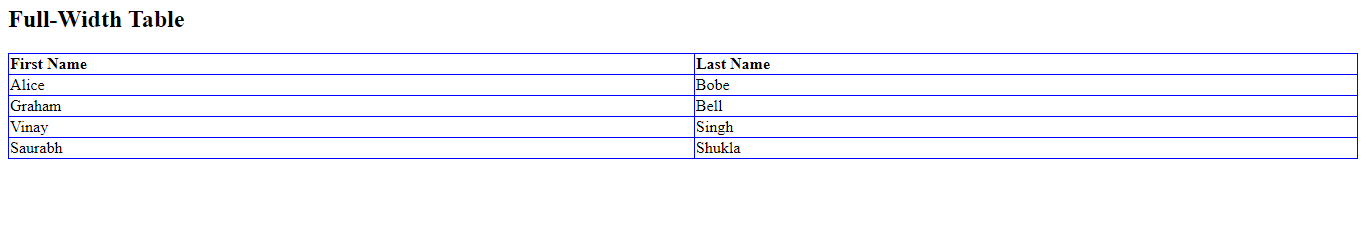
The output of this code will be

Vertical Alignment
The vertical-align property specifies the vertical alignment such as top, bottom, or left for the content of th and td element.
By default, the content of the th and td elements are aligned in the middle.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 tables
</title>
<style>
table,
td,
th {
border: 1px solid blue;
}
table {
border-collapse: collapse;
width: 100%;
}
td {
height: 60px;
vertical-align: bottom;
}
</style>
</head>
<body>
<h2>Full-Width Table</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Alice</td>
<td>Bobe</td>
</tr>
<tr>
<td>Graham</td>
<td>Bell</td>
</tr>
<tr>
<td>Vinay</td>
<td>Singh</td>
</tr>
<tr>
<td>Saurabh</td>
<td>Shukla</td>
</tr>
</table>
</body>
</html>
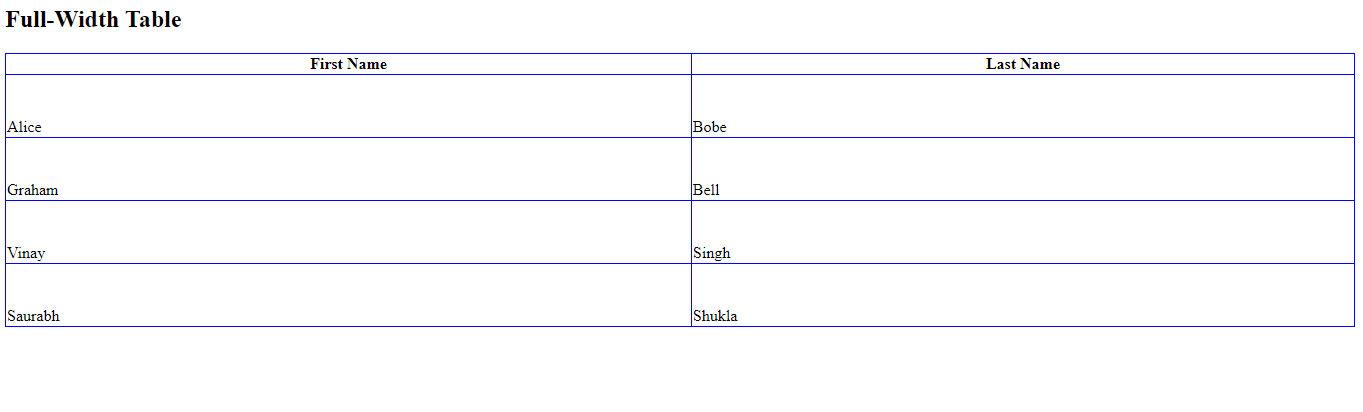
The output of this code will be

Tables Padding
To increase or decrease the space between table border and content, use the CSS padding property.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 tables
</title>
<style>
table,
td,
th {
border: 1px solid blue;
text-align: left;
}
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
padding: 25px;
}
</style>
</head>
<body>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Alice</td>
<td>Bobe</td>
</tr>
<tr>
<td>Graham</td>
<td>Bell</td>
</tr>
<tr>
<td>Vinay</td>
<td>Singh</td>
</tr>
<tr>
<td>Saurabh</td>
<td>Shukla</td>
</tr>
</table>
</body>
</html>
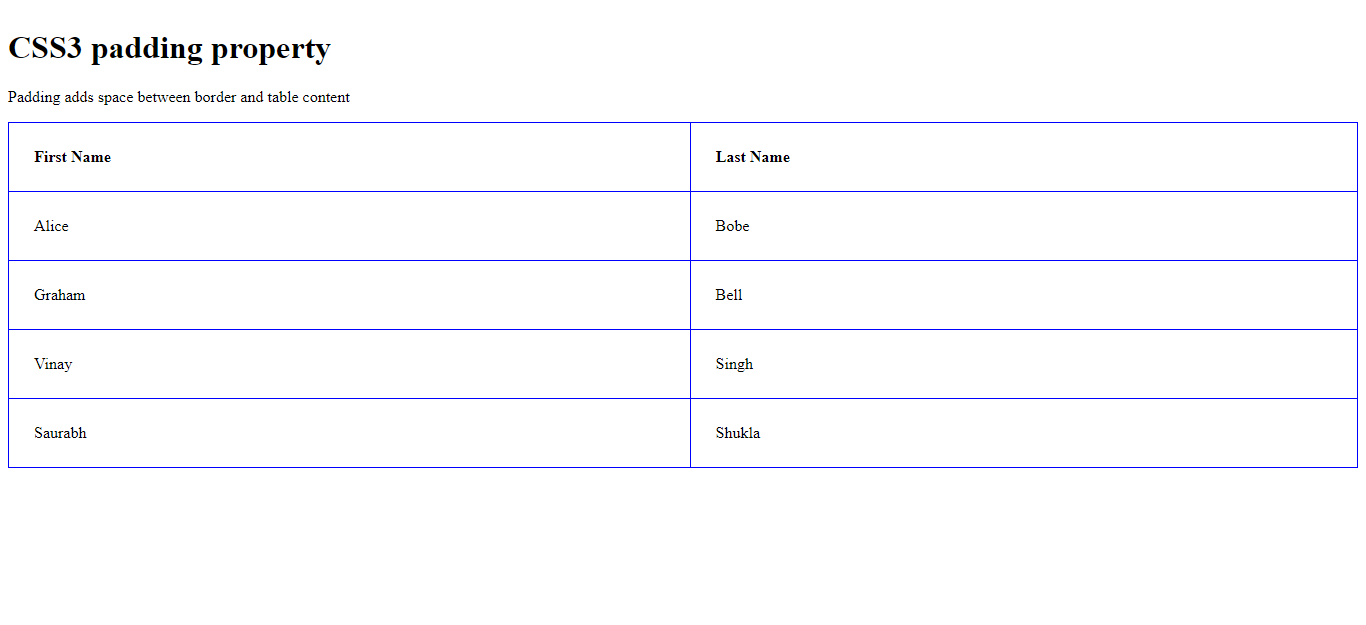
The output of this code will be

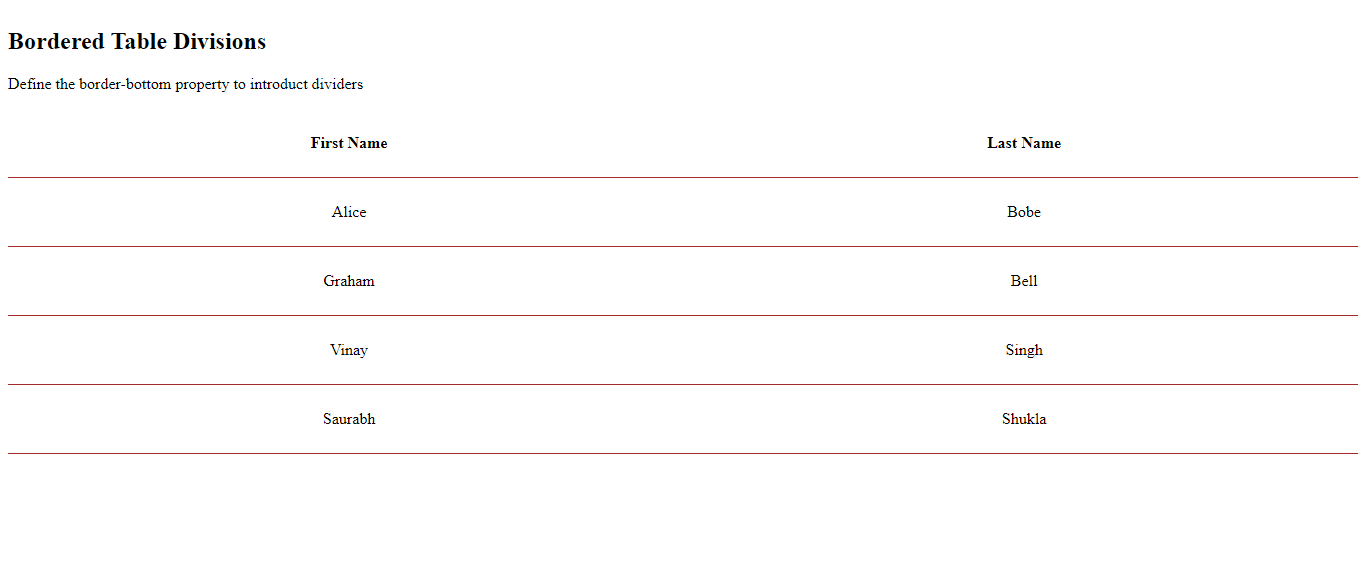
Horizontal Dividers
Specify the border-bottom property for th and td to introduce horizontal divider.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 tables
</title>
<style>
table{
border-collapse: collapse;
width: 100%;
}
th,td{
padding: 25px;
text-align: center;
border-bottom: 1px solid brown;
}
</style>
</head>
<body>
<h2>Bordered Table Divisions</h2>
<p>Define the border-bottom property to introduct dividers</p>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Alice</td>
<td>Bobe</td>
</tr>
<tr>
<td>Graham</td>
<td>Bell</td>
</tr>
<tr>
<td>Vinay</td>
<td>Singh</td>
</tr>
<tr>
<td>Saurabh</td>
<td>Shukla</td>
</tr>
</table>
</body>
</html>
The output of this code will be

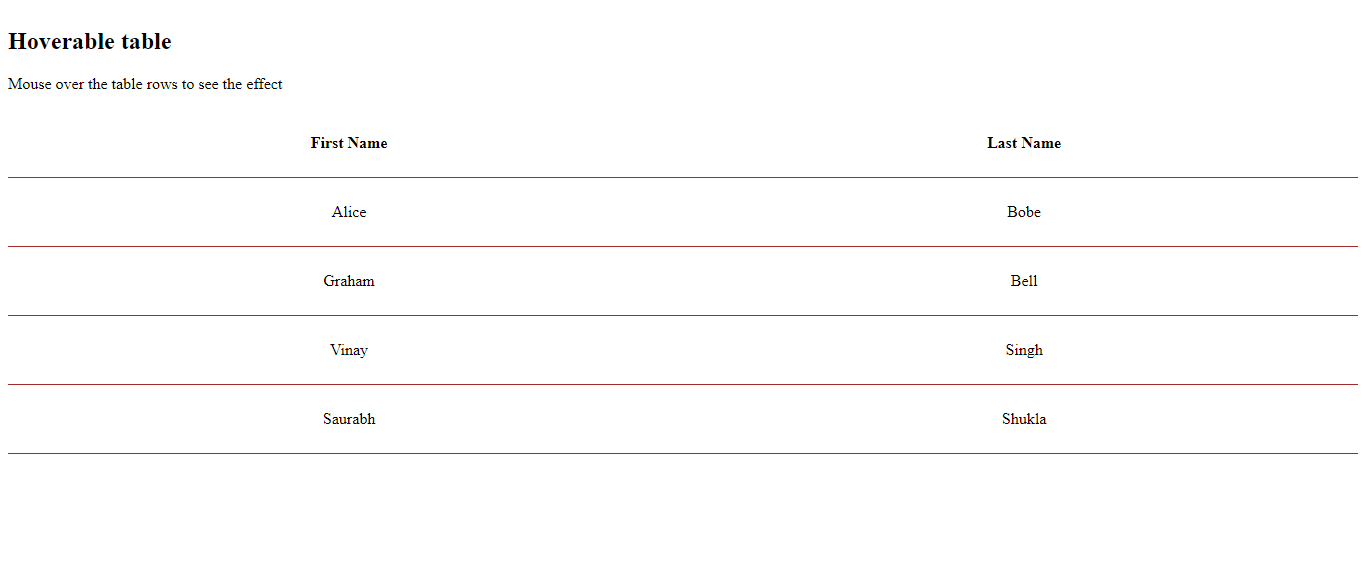
Making the CSS3 Tables Hoverable
Using the :hover selector, we can highlight table rows on mouse over.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 tables
</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
padding: 25px;
text-align: center;
border-bottom: 1px solid brown;
}
tr:hover {
background-color: darkturquoise;
}
</style>
</head>
<body>
<h2>Hoverable table</h2>
<p>Mouse over the table rows to see the effect</p>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Alice</td>
<td>Bobe</td>
</tr>
<tr>
<td>Graham</td>
<td>Bell</td>
</tr>
<tr>
<td>Vinay</td>
<td>Singh</td>
</tr>
<tr>
<td>Saurabh</td>
<td>Shukla</td>
</tr>
</table>
</body>
</html>
The output of this code will be

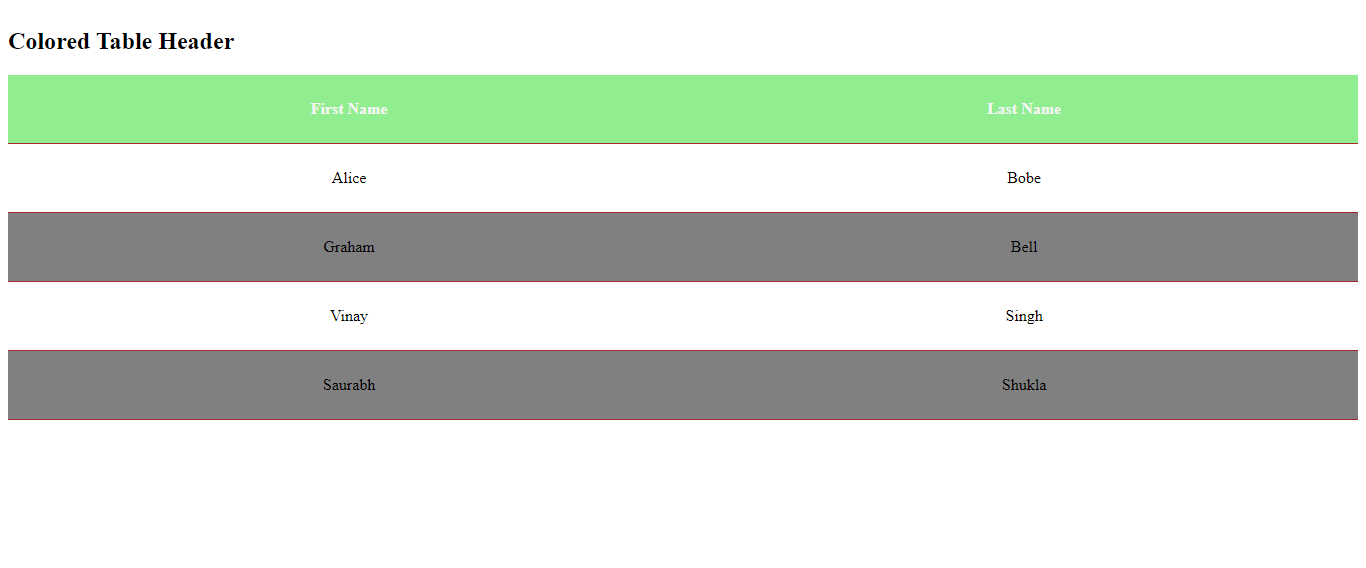
Table Colors
The example displayed below defines color and text color for the <th> element.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 tables
</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
padding: 25px;
text-align: center;
border-bottom: 1px solid brown;
}
tr:nth-child(odd) {
background-color: gray;
}
th {
background-color: lightgreen;
color: whitesmoke;
}
</style>
</head>
<body>
<h2>Colored Table Header</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Alice</td>
<td>Bobe</td>
</tr>
<tr>
<td>Graham</td>
<td>Bell</td>
</tr>
<tr>
<td>Vinay</td>
<td>Singh</td>
</tr>
<tr>
<td>Saurabh</td>
<td>Shukla</td>
</tr>
</table>
</body>
</html>
The output of this code will be

Continue learning more.
External Sources
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Styling_tables










