CSS3 Text
CSS3 Text
CSS3 text has lots of properties to format text.
Text Colors
The color property specifies color of a text. Usually, colors are defined by:
- Color names such as “red”, “green”, “blue”, or “purple.”
- A HEX value such as “#ffff444.”
- RGB value such as “rgb(0,0,255)”
To learn more about CSS colors, visit our color section.
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: royalblue;
}
h1 {
color: sandybrown;
}
</style>
</head>
<body>
<h1>This is my first heading</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iure nam sed iusto dolores soluta ab, labore animi qui
consequuntur officia nemo id doloribus ipsam ex consectetur eveniet autem! Esse, tempore.</p>
</body>
</html>
The output of this code will be

Text and Background Color
In the below-mentioned example, we are specifying CSS3 text and background color.
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: silver;
color: tomato;
}
h1 {
background-color: turquoise;
color: violet;
}
div {
background-color: aquamarine;
color: cadetblue;
}
</style>
</head>
<body>
<h1>This is my first heading</h1>
<p>This page has a silver backgorund and tomato color</p>
<div>This is a div element</div>
</body>
</html>
The output of this code will be

CSS3 Text Decoration
CSS3 text-decoration property adds or removes the decoration from the text. If we want to remove underlines from the link, we use text-decoration: none.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 fonts
</title>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<h1>Changing default display of the link</h1>
<p>A link without underline : <a href="https://www.vishacademy.com"> Welcome to Vish Academy</a></p>
</body>
</html>
The output of this code will be

Other values such as underline, overline, and line-through decorates text.
Example
<!DOCTYPE html>
<html>
<head>
<title>
CSS3 fonts
</title>
<style>
h2 {
text-decoration: overline;
}
h3 {
text-decoration: underline;
}
h4 {
text-decoration: line-through;
}
</style>
</head>
<body>
<h1>Text with different decorations</h1>
<h2>Text with over-line</h2>
<h3>Text with underline</h3>
<h4>Text with line-through</h4>
</body>
</html>
The output of this code will be

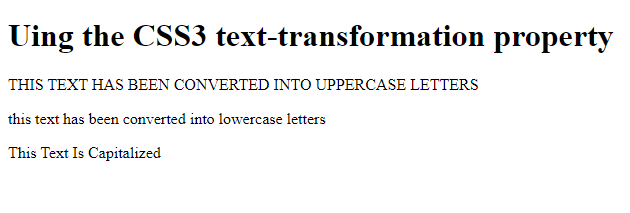
CSS3 Text Transformation Property
Text-transform property converts the text into either uppercase or lowercase letters. Moreover, it can capitalize the first letter of each word.
Example
<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
text-transform: uppercase;
}
.p2 {
text-transform: lowercase;
}
.p3 {
text-transform: capitalize;
}
</style>
</head>
<body>
<h1>Uing the CSS3 text-transformation property</h1>
<p class="p1">This text has been converted into uppercase letters</p>
<p class="p2">This text has been converted into lowercase letters</p>
<p class="p3">This text is capitalized</p>
</body>
</html>
The output of this code will be

External Sources
https://developer.mozilla.org/en-US/docs/Learn/CSS/Styling_text/Fundamentals



