HTML5 Block and Inline Elements
HTML5 Block and Inline Elements
In this tutorial, we’ll teach what the differences between HTML5 block and inline elements are? And how can you use them in your daily life?
From a technical standpoint, the display of every HTML element depends on their types. Some of them are inline-level elements, whereas others are bloc-level.
Difference between HTML5 Block and Inline Elements
Let’s delve deeper into the difference between the HTML block and inline elements without any further ado.
To widen our understanding of this topic, we first need to understand HTML block and inline elements?
Block-Level Elements
Those HTML elements that always state with a new line are known as block-level elements. Moreover, it occupies all the available width by stretching to the right and left as far as possible.
The main difference between HTML5 block and inline element is those block elements have a default top and bottom margin, but inline elements do not have.
For instance, <dive> is a block element. To demonstrate this fact, we’ll give you a real-life example
Example
<!DOCTYPE html>
<html>
<head>
<title> HTML Block and Inline Elements </title>
</head>
<body>
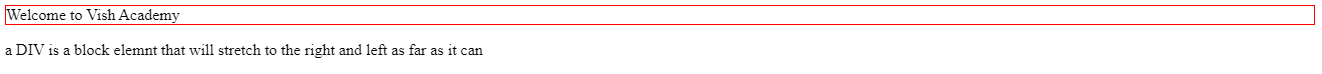
<div style="border:1px solid red; "> Welcome to Vish Academy </div>
<p> a DIV is a block elemnt that will stretch to the right and left as far as it can </p>
</body>
</html>
It is evident from the output of this code that the block element has by default top and bottom margin.

Here are some of the well-known block elements
<address>, <article>, <video>, <audio>, <h1>, <form>, <figcaption>. To know more about the block elements, visit https://developer.mozilla.org.
Inline-Level Elements
Those HTML elements that do not always start with a new line and occupy only the required width are inline-level elements.
The most prominent example of inline-level element is <span> element inside the <p> element.
Example
<!DOCTYPE html>
<html>
<head>
<title> HTML5 Block and Inline Elements </title>
</head>
<body>
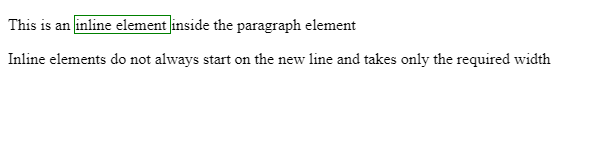
<p> This is an <span style="border:1px solid green;"> inline element </span> inside the paragraph element </p>
<p> Inline elements do not always start on the new line and takes only the required
width
</p>
</body>
</html>
The output of this code will be

Some of the well-known inline-level elements are <a>, <button>, <b>, <i>, <bdo>, <textarea>, <input>, <span>, and many more.
The <div> Element
The <div> element often serves as a container for other elements. When <div> elements are used with CSS, they can style the entire content enclosed in it.
To get your hands dirty with it, let’s take a real-world example
Example
<!DOCTYPE html>
<html>
<head>
<title> HTML5 Block and Inline Elements </title>
</head>
<body>
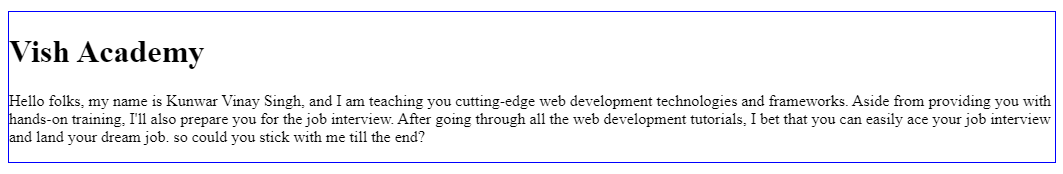
<div style="background: light pink; border: 1px solid blue; margin:10%;">
<h1> Vish Academy </h1>
<p> Hello folks, my name is Kunwar Vinay Singh, and I am teaching you cutting-edge web development technologies
and frameworks. Aside from providing you with hands-on training, I'll also prepare you for the job
interview. After going through all the web development tutorials, I
bet that you can easily ace your job interview and land your dream job. so could you stick with me till the
end?
</p>
</div>
</body>
</html>
The output of this code will be

The <span> Element
The <span> element is an inline-level element that developer generally uses to highlight a specific portion of a text or document.
When used with CSS, <span> elements are most commonly used to style a specific word or paragraph in the text.
Example
<!DOCTYPE html>
<html>
<head>
<title> HTML5 Block and Inline Elements </title>
</head>
<body>
<p>
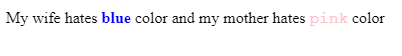
My wife hates <span style="color:blue; font-weight:bold"> blue</span> color and my mother hates <span
style="color:pink; font-family:'Courier New', Courier, monospace;">pink</span> color
</p>
</body>
</html>
The output of this code will be

Key Takeaways on HTML5 Block and Inline Elements
- There are two main display values in HTML, mainly inline and block.
- The block-level elements always start on the new line and occupy all available width.
- The inline-level elements do not start on a new line and occupy only the required space.
<div>is the well-known block-level element that developers and designers use as a container for other HTML elements<span>is the most commonly used inline-level element used by developers and designers to highlight a specific part of the text.
To know more about HTML5 block and inline elements, visit https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elements




