HTML5 Headings
HTML5 Headings
Structure Content with HTML5 Headings
Headings structure the content of the web page. Without headings, our web page content becomes horrendous and difficult to read. For this reason, many content strategists and SEO copywriters recommend using headings on our web page to increase the readability of our text.
In HTML5, there are six different headings. The greater the heading number, the more significant text is. Thus, the <h1> tag represents the most significant heading, and the <h6> tag represents the least important heading.
By default, browsers enlarge and bold the headings to stand out from the rest of the content. Furthermore, <h1> is displayed with the largest font and <h6> is displayed in the smallest font size.
Here is the code snipped for displaying HTML5 headings.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Headings </title>
</head>
<body>
<h1> Heading 1 </h1>
<h2> Heading 2 </h2>
<h3> Heading 3 </h3>
<h4> Heading 4 </h4>
<h5> Heading 5 </h5>
<h6> Heading 6 </h6>
</body>
</html>
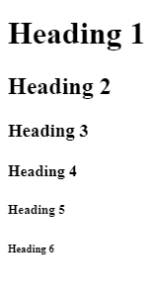
The output of this code will be

It is worth mentioning that each time you apply a heading tag on your web page, your browser will automatically leave some space. You can bypass this browser default styling by defining your style for the heading tag.
Moreover, you can apply CSS to HTML5 headings such as color, font size, font family, margin, and padding. If you want to know about styling headings, navigate our CSS section.
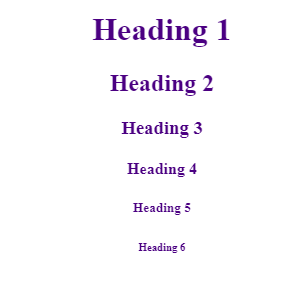
Here is a quick overview of applying styles to headings.
Example
<!DOCTYPE html>
<html>
<head>
<style>
h1,
h2,
h3,
h4,
h5,
h6 {
text-align: center;
font-family: bold;
color: indigo;
}
</style>
</head>
<body>
<h1> Heading 1 </h1>
<h2> Heading 2 </h2>
<h3> Heading 3 </h3>
<h4> Heading 4 </h4>
<h5> Heading 5 </h5>
<h6> Heading 6 </h6>
</body>
</html>

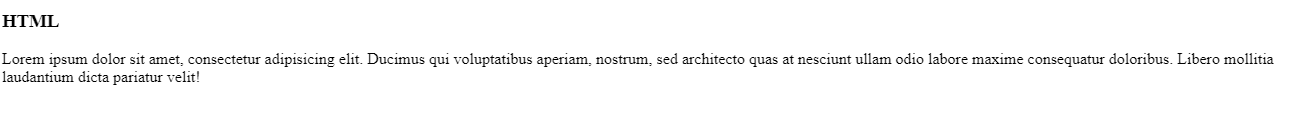
HTML5 headings can be inserted inside the semantic elements.
Example
<!DOCTYPE html>
<html>
<head>
</head>
</head>
<body>
<section>
<article>
<header>
<h1>HTML</h1>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ducimus qui voluptatibus aperiam,
nostrum, sed architecto quas at nesciunt ullam odio labore maxime consequatur doloribus. Libero mollitia
laudantium dicta pariatur velit!</p>
</article>
</section>
</body>
</html>

Key Takeaways on HTML5 Headings
- Headings provide meaningful insight into the content to the reader and structure your web content. For this reason, magnetic and attractive headings are an important SEO metric.
- Avoid using heading to enlarge or bold text. We strongly recommend you use headings to structure your content perfectly and increase your content’s readability.
- Search engines, particularly Google, index the content of your page using headings because it allows them to provide great content to its users. For this reason, you should be extra cautious while applying headings to your content.
- Use
<h1>for the most important heading of your web page, followed by<h2>, and the list goes on.

