HTML5 Introduction
Introduction to HTML5

HTML or Hypertext Markup Language is the backbone of all websites. In this introduction to the HMTL5 course, we’ll teach you everything you need to get started with HTML5 web programming.
Hypertext is the plain text displayed on a computer or other electronic device that the users can immediately access by a mouse click or by pressing a single keyboard key.
Aside from plain text, hypertext contains tables, lists, images, videos, forms, and other presentational elements. It was primarily designed to share research documents amongst nuclear scientists over the internet.
In 1990, an English computer scientist laid down the foundation of HTML. In 1996, an authority World Wide Web Consortium (WWC) was established to decide HTML specifications. From then on, HTML became an international standard in 2000.
HTML5 is an advance version of HTML. It provides a more robust and convenient way for developing web applications.
Our HTML5 introduction tutorials will teach basics to advance concepts of HTML5 in a step-by-step process with the aid of many examples. If you are a novice, we strongly recommend you start with the basics of HTML5 before start learning advanced concepts.
Introduction to HTML5 Web Programming
In this tutorial about HTML5 introduction, we will teach you how to create a simple web page using HTML5. To begin with HTMl5 web programming, you need two things: code editor and web browser.
Creating HTML Document
At the end of this tutorial, you’ll be able to create a simple web page displaying the message ‘My First HTML web page.’ Follow the below-mentioned steps to get your hands dirty with HTML5 web programming.
Step 1: Create HTML File
Open your favorite text editor and create a file in it.
We strongly recommend you to stick to Notepad for Windows or TextEdit for Mac. Avoid using Word or WordPad. If you become comfortable with the basic HTML5, you can switch to other code editors like VS Code Editor or Dream Viewer.
Step 2: Type some HTML5 code in it
Begin with an empty window then type the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Introduction to HTML5
</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Introduction to HTML5</title>
</head>
<body>
<p> My first html document </p>
</body>
</html>

It is how our saved file ‘myFirstHTMLPage.html’ looked:
![]()
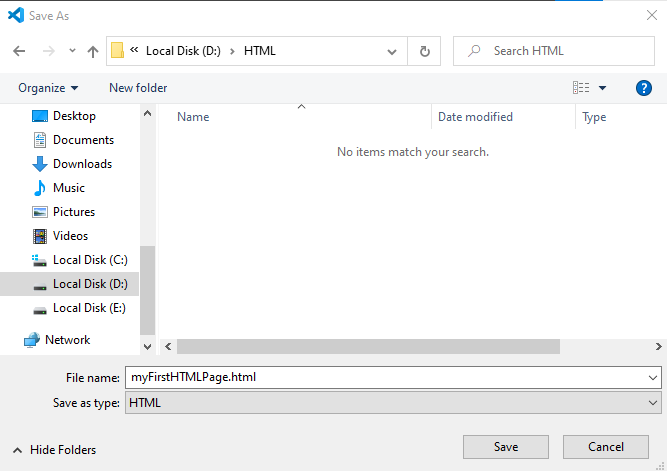
Step 3: Save the file
Now save this file as ‘myFirstHTMLPage.html.’ Don’t forget to include the .html extension. Otherwise, your text editor will automatically save it as a .txt file.
To compile this HTML5 file, navigate to the file and double-click on it. It will open in your web browser. If your web browser is not showing your html5 file, drag that file into your browser.
Hurrah! we’ve successfully compiled our first HTML page.

Explanation of Code
Now let’s try to grasp this introduction to HTML5 code.
- The first line
<!DOCTYPE html>is the declaration of document types. It instructs the browser that the file that has to be compiled in an HTML5 document - The
<head>element is a container tag wherein<tittle>tag lies.<title>provides an information about the document. - The
<body>element contains the actual content of the HTML5 document, such as paragraphs, images, form, videos, audios, and many more.
To learn more about the introduction to HTML5, read more.


