HTML5 Page Structure
HTML5 Page Structure
In this tutorial, we’ll teach all the elements of HTML5 page structure.
As discussed in our previous tutorials, all the HTML files start with the document type declaration. It accompanies sections, sub-sections, headings, and subheadings. These heading and sub-headings help the user to grasp the web page content easily.
There is a list of elements that define the HTML5 page structure. If you are following our previous tutorials, you might have seen body elements.
<HTML> Element
The <html> element comes after the document type declaration. It informs the browser that this document is an HTML file. You can use the lang attribute and assign it the “en” value to instruct the browser that the document is in English.
However, nowadays, specifying a lang attribute and assigning a value to it is no longer necessary.
The <head> section
Then we have the head section. The head element includes metadata that we call data about the data. Generally, it covers titles, character sets, styles, external links, and scripts.
Furthermore, the <meta> element provides the browser and user some technical insights into the web page. For instance, if you would like to mention the author of your web page content. You can write a code for it like this:
<meta name=”Vinay Sigh” content = ”Vish Academy”>
On the flip side, if you want to specify the character encoding, you must establish the charset attribute and assign utf-8 value to it. By default, HTML5 comes with utf-8 character encoding.
Here is how to declare it
<meta charset = “utf-8”>
Use the title element to assign title to your document
<title> Learn web development from Vish Academy </title>
It is followed by the <link> element, which is used to embed external files in your document. Generally, it is used to link CSS, Javascript, JQuery, Bootstrap, React, Angular, or NodeJs to your HTML file.
Moreover, we can add more dependencies to our HTML5 file with this element.
To declare link element, you need to assign three key attributes to it rel, href, and type.
<link rel=”stylesheet” type=”text/css” href=”style.css”>
Here is the code for the complete head section
<head>
<title> Vish Academy – Learn web development and coding online </title>
<meta http-equiv=”Content-type” content=”text/html” charset=”utf-8”>
<meta name=”Vinay Singh” content=”Vish Academy”>
<link rel=”stylesheet” type=”text/css” href=”style.css”>
</head>
<body> element
The <body> encompasses all the content of your HTML document. The content can be anything like images, text, audio, video, or forms.
Almost all the major content of your web page is enclosed between the body tag
<body> <h1> HTML5 Page Structure </h1> </body>
<script> element
The script element is used for adding interactivity to our web page. To get this job done, we embed a .js file in our HTML5 document.
<script src=”js/script.js”></script>
Headings element
The headings element (h1-h6) are used to describe the document. Generally, the most important part of the content is written in h1 and the least important is written in h6.
<body>
<h1> HTML5 Page Structure</h1>
<h6> Headings in included in the HTML document</h6>
</body>
To learn more about HTML headings, visit our headings tutorials.
<nav> element
The nav element provides us a list of navigational element through which we can thoroughly navigate an entire web page easily. Stay away from including too many link in the nav element because it will hurt your website appearance.
<header>
<nav>
<ul>
<li>Home</li>
<li>About us</li>
<li>Services</li>
<li>Contact us</li>
</ul>
</nav>
</header>
It is how <nav> element will display in the browser

To learn more about HTML navigation element, visit our <nav> element tutorials.
<article> element
Independent and self-contained content of our web page is enclosed within article element such as blog posts, comments, or articles.
<article> <p> We are starting our code learning journey </p> </article>
It is how <article> element will appear in the browser

To learn more about HTML5 article element , visit our HTML5 semantic elements tutorials.
<section> element
The <section> element is used for displaying standalone information in our webpage such as contact information.
<section>
<h1>Registrar Phone number</h1>
<p>Some content here</p>
</section>
<section>
<h1> Dean Phone number </h1>
<p>Some content here</p>
</section>
The output of this code will be

To learn more about the section element, visit our semantic elements tutorial.
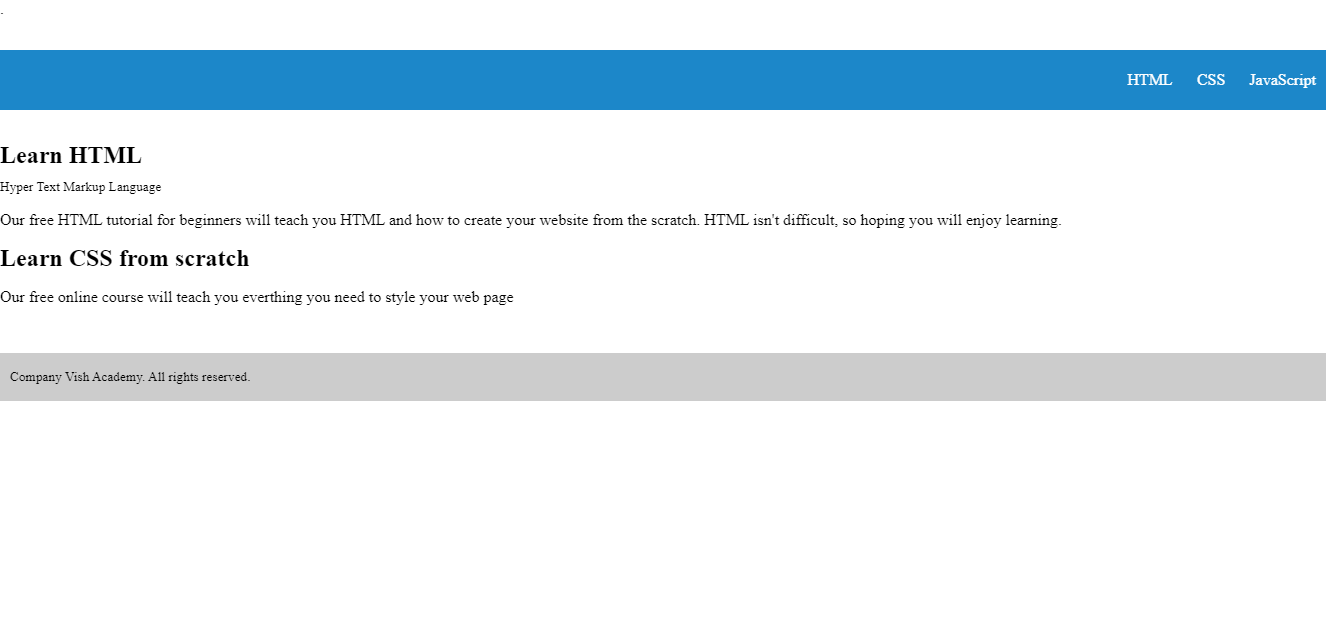
Let’s have a glimpse of the complete HTML5 page structure
<!DOCTYPE HTML>
<html>
<head>.
<title>HTML5 Page Structure</title>
<meta charset=UTF-8" />
<style>
html,
body {
height: 80%;
}
body {
display: flex;
flex-wrap: wrap;
margin: 0;
}
.header-menu,
footer {
display: flex;
align-items: center;
width: 100%;
}
.header-menu {
justify-content: flex-end;
height: 60px;
background: #1c87c9;
color: #fff;
}
h2 {
margin: 0 0 8px;
}
ul li {
display: inline-block;
padding: 0 10px;
list-style: none;
}
aside {
flex: 0.4;
height: 165px;
padding-left: 15px;
border-left: 1px solid #666;
}
section {
flex: 1;
padding-right: 15px;
}
footer {
padding: 0 10px;
background: #ccc;
}
</style>
</head>
<body>
<header class="header-menu">
<nav>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</nav>
</header>
<section>
<article>
<header>
<h2>Learn HTML</h2>
<small>Hyper Text Markup Language</small>
</header>
<p>Our free HTML tutorial for beginners will teach you HTML and how to create your website from the scratch.
HTML isn't difficult, so hoping you will enjoy learning.</p>
</article>
<article>
<header>
<h2>Learn CSS from scratch</h2>
<header>
<p>Our free online course will teach you everthing you need to style your web page</p>
</article>
</section>
<footer>
<small>Company © W3docs. All rights reserved.</small>
</footer>
</body>
</html>
The output of this code will be