HTML5 Tables
HTML5 Tables
Web developers use HMTL5 tables to display data in row and columns format. Without tables, sometimes it becomes almost impossible to display content on the webpage.
In this tutorial, we’ll teach you how to use HTMl5 tables in your HTML documents and use different elements associated with tables.
Definition HTML5 Tables
HTML5 table comprises rows and columns. Rows are denoted by <tr> tag and the data within them are denoted by <td> tag.
Example
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid #000
}
</style>
<title> HTML5 Tables </title>
</head>
<body>
<table style="width:100%;">
<tr>
<th>Programming Languages</th>
<th>Instructor</th>
<th> Time required for learning </th>
</tr>
<tr>
<td>HTML</td>
<td> Kunwar Vinay singh</td>
<td> 1 month </td>
</tr>
<tr>
<td>CSS</td>
<td>Kunwar Vinay Sigh</td>
<td>1.5 months</td>
</tr>
<tr>
<td>Javascript</td>
<td>Kunwar Vinay Singh</td>
<td>3-4 months</td>
</tr>
</table>
</body>
</html>
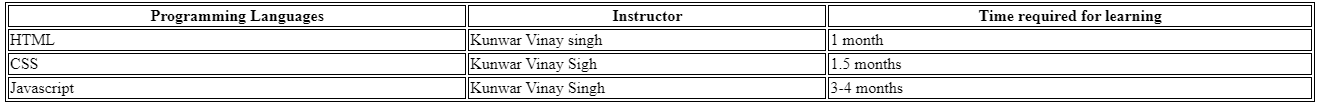
The output of this code will be

Table Cells
Each table cell in HTML5 tables begins with a <td> tag and ends with a </td> tag. Everything enclosed between the <td> and </td> tag becomes part of the table cell.
Example
<!DOCTYPE html>
<html>
<head>
<style>
table,
th {
border: 1px solid #000
}
</style>
<title> HTML5 Tables </title>
</head>
<body>
<h1>Content between the th and td tag defines table elements</h1>
<table style="width:100%;">
<tr>
<th>Name</th>
<th>Address</th>
<th>Contact Information</th>
</tr>
</table>
</body>
</html>
The output of this code will be

Table Rows
Each element of a table row begins with <tr> tag and ends with </tr>.
Example
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid #000
}
</style>
<title> HTML5 Tables </title>
</head>
<body>
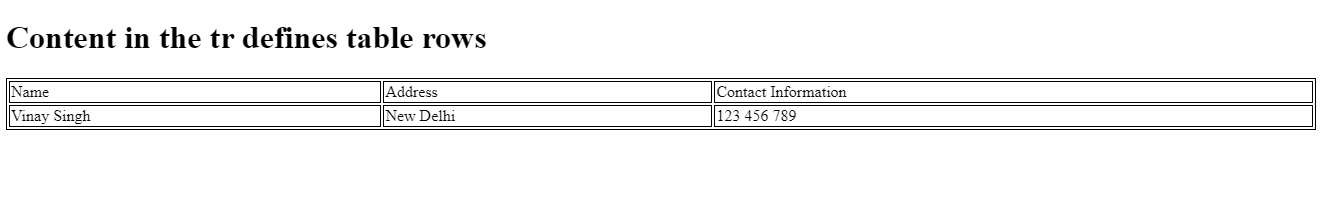
<h1> Content in the tr defines table rows </h1>
<table style="width:100%;">
<tr>
<td>Name</td>
<td>Address</td>
<td>Contact Information</td>
</tr>
<tr>
<td>Vinay Singh</td>
<td>New Delhi</td>
<td> 123 456 789 </td>
</tr>
</table>
</body>
</html>
The output of this code will be

You can define as many rows in a table as you want, but you need to ensure each row has the same number of cells.
Table Headers
Sometimes we want to display our table cells like a header. In this scenario, we recommend using <th> instead of <td> tag.
Example
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid #000
}
</style>
<title> HTML5 Tables </title>
</head>
<body>
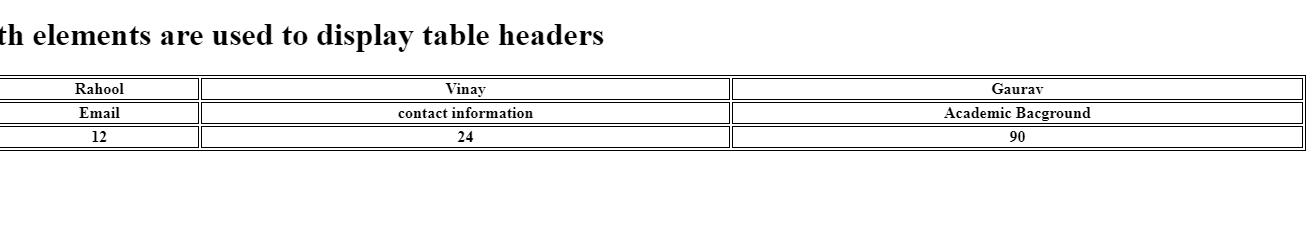
<h1> th elements are used to display table headers </h1>
<table style="width:100%;">
<tr>
<th> Rahool </th>
<th> Vinay </th>
<th> Gaurav </th>
</tr>
<tr>
<th>Email</th>
<th>contact information</th>
<th> Academic Bacground </th>
</tr>
<tr>
<th>12</th>
<th>24</th>
<th>90</th>
</tr>
</table>
</body>
</html>
The output of this code will be

By default, browsers bold and centered <th> elements, but you can easily override browser styling.
Key Takeaways in HTML5 Tables
<table>element defines a table in HTML document<th>defines table header<tr>specifies table rows<td>defines table data
To learn more about HTML5 tables, visit https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Basics



